目录
- 任务目标
- 任务分析
- 任务实施
- 1.新建工程项目HMLogin
- 2.设计登录页面Index.visual
- 3.设计第二个页面SecondPage
- 4.修改Index.ets代码
- 5.修改SecondPage.ets代码
- 6.运行工程
任务目标
设计一个简单的登录页面,要求可以将第一页的登录信息,传递到第二个页面,界面如图1所示。

任务分析
本任务主要考察鸿蒙应用界面设计及界面间的数据传递。在不熟练的情况下,可以使用DevEco Studio的Super Visual功能进行设计,设计完成后再修改ArkTS代码。
任务实施
1.新建工程项目HMLogin
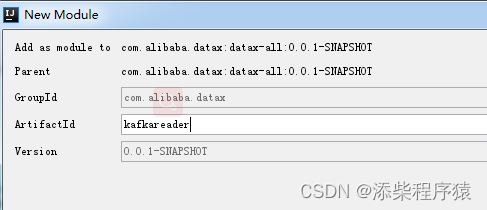
如图2所示,修改工程名、包名,打开Super Visual开关,单击Finish。

2.设计登录页面Index.visual
从Components区将两个TextInput,一个Button用鼠标拖拽到界面上,如图10-33所示。依次选中各个控件,修改Properties。其中“账号”TextInput的Placeholder属性修改为“请输入账号”,magrinTop修改改为20vp;“密码”TextInput的Placeholder属性修改为“请输入密码”,magrinTop修改为20vp;“登录”Button的Label属性修改为“登录”,FontSize修改为32fp。需要注意的是有些属性在Super Visual中无法修改,将在ArkTS代码中进行修改。修改完后的界面如图10-34所示,单击右上方的转换图标 ,将其转为ArkTS代码。


3.设计第二个页面SecondPage
右击entry/src/main/ets/pages,New→Visual→Page。在弹出的窗口中修改Visual name为SecondPage,单击Finish,如图10-35、图10-36所示。


使用和上一步骤相同的方法,添加一个Text和一个Button,修改其属性,修改后效果如图10-37所示,单击转换图标 ,生成ArkTS代码。

4.修改Index.ets代码
在Index.ets代码中,首先添加TextInput输入获取逻辑,实现onChange()方法,在该方法中存储修改的信息;其次,添加Button单击事件,实现onClick()方法,在该方法中使用router.pushUrl()方法跳转到第二个页面,同时传递信息,代码如下:
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = '登录'
@State userName: string = ''
@State password: string = ''
build() {
Row() {
Column() {
Text(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
TextInput({ placeholder:"请输入账号" })
.width("100%")
.height("48vp")
.margin({ left: '50vp',right:'50vp',top:"30vp",bottom:"30vp"} )
.placeholderColor("#99182431")
.placeholderFont({ size: "16fp"})
.fontSize("16fp")
.padding({ left: "0vp" })
.border({
width: { bottom: "0vp" },
color: "#33000000",
radius: "10vp"
})
.onChange((value: string) => {
this.userName = value
})
TextInput({ placeholder:"请输入密码" })
.width("100%")
.height("48vp")
.margin({ left: '50vp',right:'50vp',bottom:"30vp"} )
.placeholderColor("#99182431")
.placeholderFont({ size: "16fp"})
.fontSize("16fp")
.padding({ left: "0vp" })
.type(InputType.Password)
.border({
color: "#33000000",
radius: "10vp"
})
.onChange((value: string) => {
this.password = value
})
// 添加按钮,触发跳转
Button('登录')
.fontSize(20)
.onClick(() => {
router.pushUrl({
url: 'pages/SecondPage',
params: {
src: this.userName+':'+this.password,
}
})
})
}
.width('100%')
}
.height('100%')
.backgroundColor("#05000000")
}
}
5.修改SecondPage.ets代码
在SecondPage.ets代码中,首先将前一页面的信息取出,并显示在Text上,使用router.getParams()方法获取前一页面的信息;添加“返回”Button的逻辑,实现方法和前一步骤类似,关键代码如下:
import router from '@ohos.router'
@Entry
@Component
struct SecondPage {
@State message: string = '第二个页面'
@State src: string = router.getParams()?.['src']
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 显示传参的内容
Text(this.src)
.fontSize(30)
// 添加按钮,触发返回
Button('返回')
.fontSize(20)
.onClick(() => {
router.back()
})
}
.width('100%')
}
.height('100%')
.backgroundColor("#05000000")
}
}
Index.ets代码和SecondPage.ets代码中还修改了this.message,设置了整体布局的backgroundColor,本任务完整项目代码请查看本书资源。
6.运行工程
测试运行效果















![[leetcode]insert-into-a-binary-search-tree](https://img-blog.csdnimg.cn/direct/e42854e6519b4c2caf3422ff48c63a28.png)